Reading Molecular Data in JavaScript with PDB

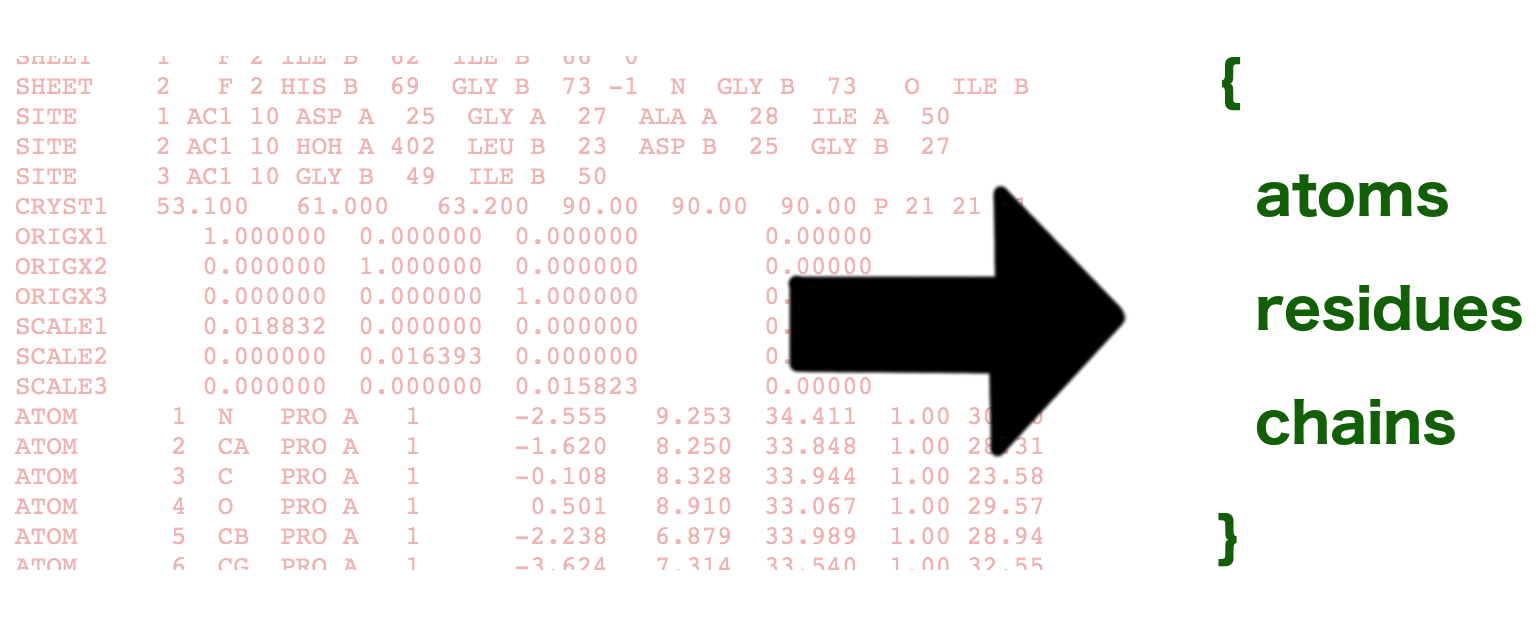
The RCSB has a really great library of data for thousands of proteins in its Protein Data Bank, but sadly the formats that they offer are ancient. Both PDB and mmCIF formats use character indices to describe data fields, making them more suited to be read into FORTRAN than transferred over the modern web. After running into this problem enough times myself, I’m releasing the open source parse-pdb package in an attemp to save other people some time wrangling while loops and substring calls.